1) lukiskan gambar org berjalan di adope illustrator
2) import gambar tersebut ke library
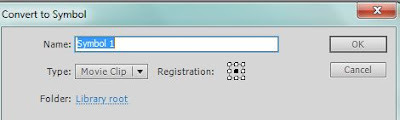
3) masukkan gambar pertama ke keyframe pertama dan tukarkan kepada "symbol movie clip"(F8)
4) untuk masukkan gambar seterusnya tekan "insert blank keyframe" (F6)
5) susun semua gambar mengikut urutan pergerakan gambar tersebut
6) gunakan "onion skin" untuk memudahkan menampakkan bayangan.
7) ahkir sekali di layer baru tambahkan latar belakang sebagai hiasan
hasilnya
Friday, 27 April 2012
snowflakes
1) import gambar "snow flakes" ke stage dan "trace kn gambar tersebut
modify ->bitmap ->trace bitmap
2) jadikan sebagai simbol grafik(F6)\
3) double clip gambar snow flakes (scene 1)
4) gerakan gambar snow flakes itu ke bawah mengikut key frame yang anda suka secara saiz mengecil , dan di antara keyframe masukkan " click classic tween"
5) lukiskan 1 bentuk bulat selepas di mana key frame snow flakes ( keyframe baru)
6) seterusnya gerakan bulatan ke bawah secara mengecil dan terus hilang , dan di antara keyframe masukkan " click classic tween"
untuk menghilangkan bulatan tersebut warna tukarkan kepada "Alpha:% 0"
7)tambahkan latar belakang salji sebagai hiasan
lihat hasilnya
modify ->bitmap ->trace bitmap
2) jadikan sebagai simbol grafik(F6)\
3) double clip gambar snow flakes (scene 1)
4) gerakan gambar snow flakes itu ke bawah mengikut key frame yang anda suka secara saiz mengecil , dan di antara keyframe masukkan " click classic tween"
5) lukiskan 1 bentuk bulat selepas di mana key frame snow flakes ( keyframe baru)
6) seterusnya gerakan bulatan ke bawah secara mengecil dan terus hilang , dan di antara keyframe masukkan " click classic tween"
untuk menghilangkan bulatan tersebut warna tukarkan kepada "Alpha:% 0"
7)tambahkan latar belakang salji sebagai hiasan
lihat hasilnya
siput berjalan
1) import gambar ke stage untuk latar belakang
2) import gambar siput ke library( sudah siap untuk berjalan)
3) di layer, tarik gambar siput ke stage dan create symbol movie clip
4) double click image siput ( scene 1)
5)setiap key frame masuk kan gambar siput 1 persatu , click onion skin untuk memudahkan nampak pergerakan.
2) import gambar siput ke library( sudah siap untuk berjalan)
3) di layer, tarik gambar siput ke stage dan create symbol movie clip
4) double click image siput ( scene 1)
5)setiap key frame masuk kan gambar siput 1 persatu , click onion skin untuk memudahkan nampak pergerakan.
ctrl+enter = untuk lihat hasilnya
Tuesday, 3 April 2012
skate
1) buka adope flash
2) lukiskan trak skate di stage
3) lukis skate di layer baru dan jadikan skate itu sebagai symbol movie clip
4) di layer skate , setiap frame masuk kan keyframe sambil mengerakkan pergerakan skate itu . Untuk memudahkan lagi hasilnya , buka onion skin.
5) anda boleh menentukan sejauh mana keyframe anda ingin letak.
6) di layer track, letak keyframe di mana sama dengan the end skate .
7)di layer skate , diantara keyframe masukan create classic tween.
2) lukiskan trak skate di stage
3) lukis skate di layer baru dan jadikan skate itu sebagai symbol movie clip
4) di layer skate , setiap frame masuk kan keyframe sambil mengerakkan pergerakan skate itu . Untuk memudahkan lagi hasilnya , buka onion skin.
5) anda boleh menentukan sejauh mana keyframe anda ingin letak.
6) di layer track, letak keyframe di mana sama dengan the end skate .
7)di layer skate , diantara keyframe masukan create classic tween.
8) hasilnya ( shift+enter) atau export to movie
Tuesday, 28 February 2012
Xbording (Create Shape tween)
Langkah-langkah:
1) Buat satu layer text "boarding text"
2) Buat lg satu layer untuk bentuk
3) di minit ke 12 di layer bentuk masukkan "insert blank frame"
4) begitu juga dengan layer boarding tetapi masukkan "insert frame"
5) di layer bentuk masukkan text X di minit ke 12 dan selepas itu "Ctrl+ B" di X . ia akan menghilang sekeliling bentuk biru menjadi bitmap.
6) Di layer bentuk , antara keyframe masukkan "create shape tween"
control+enter = lihat hasilnya
* pergerakan "bentuk ke x" terlalu kasar , untuk mendapatkan pergerakan lembut . langkah-langkahnya adalah :
1) pergi ke minit pertama , modify--->shape--->add shape hit or Ctrl+shift+H
2) tarik merah itu ke atas hujung bucu kiri
3)dan di minit ke 12 tarik merah itu ke hujung atas bucu kiri , ia akan bertukar kepada warna hijau . Jika masih warna merah bermakna posisi bentuk dan X tidak tepat
4)ulang lagi semula mengikut langkah-langkah di atas untuk semua bucu di bentuk dan X
Hasilnya :
1) Buat satu layer text "boarding text"
2) Buat lg satu layer untuk bentuk
3) di minit ke 12 di layer bentuk masukkan "insert blank frame"
4) begitu juga dengan layer boarding tetapi masukkan "insert frame"
5) di layer bentuk masukkan text X di minit ke 12 dan selepas itu "Ctrl+ B" di X . ia akan menghilang sekeliling bentuk biru menjadi bitmap.
6) Di layer bentuk , antara keyframe masukkan "create shape tween"
control+enter = lihat hasilnya
* pergerakan "bentuk ke x" terlalu kasar , untuk mendapatkan pergerakan lembut . langkah-langkahnya adalah :
1) pergi ke minit pertama , modify--->shape--->add shape hit or Ctrl+shift+H
2) tarik merah itu ke atas hujung bucu kiri
3)dan di minit ke 12 tarik merah itu ke hujung atas bucu kiri , ia akan bertukar kepada warna hijau . Jika masih warna merah bermakna posisi bentuk dan X tidak tepat
4)ulang lagi semula mengikut langkah-langkah di atas untuk semua bucu di bentuk dan X
Hasilnya :
Fungsi Toolbar
1.Selection Tool
2.Subselection Tool
-mengubah bentuk objek dengan edit points
3.Free Transform Tool
-mengubah ukuran atau memutar bentuk objek
4.Gradient Transform Tool
-Fungsinya adalah untuk mengubah arah dan ukuran warna.
5.Line Tool
-Berfungsi untuk membuat garis.
6.Lasso Tool
-Lasso memiliki fungsi yang sama dengan arrow untuk memilih objek. Bezanya, jika
kita menggunakan Aroow tool, objek akan terpilih secara menyeluruh. Sedangkan menggunakan lasso tool tidak secara menyeluruh hanya beberapa bagian saja.
7.Pen Tool
-membuat bentuk/objek secara bebas berupa titk sebagai penghubung
8.Text Tool
-memasukkan text
9.Pencil Tool
-Digunakan untuk menggambar atau melukiskan objek yang diinginkan.
10.Brush Tool
-Fungsinya iaitu untuk mengecat objek Flash dengan menyediakan pelbagai jenis saiz .
11.Ink Bottle Tool
-Fungsinya untuk membuat outline pada objek yang tidak ber-outline dan juga untuk menggantikan warna outline pada objek.
12.Paint Bucket Tool
-Fungsinya sama dengan Ink Bootle,tapi Ink Bottle hanya mewarnai outline, sedangkan Paint Bucket mewarnai bahagian dalam.
13.Eyedropper Tool
-mengambil contoh warna
14.Eraser Tool
-menghapus bahagian dalam ataupun luar sesuatu objek.
15.Hand Tool
-Alat ini berfungsi untuk melihat stage, terutama bila kita menggunakan zoom dengan skala besar.
16.Zoom Tool
-Zoom ini berfungsi untuk membesarkan dan memperkecil stage.
17.Oval Tool
-Alat ini fungsi untuk membuat lingkaran ataupun ellips.
18.Retangle/Polygon Tool
-Fungsinya sama dengan Oval Tool, tool ini berfungsi untuk membuat object persegi atau bentuk polygon.
Apa itu Adobe Flash?
Adobe Flash dahulu bernama Macromedia Flash adalah salah satu peringkat komputer yang merupakan produk keunggulan Adobe Systems. Adobe flash adalah salah satu software untuk keperluan membuat sesuatu animasi. Jenis-jenis yang dapat di hasilkan dengan adobe flash
diantaranya membuat company profile, membuat banner iklan dari flash,
membuat movie animasi dari flash .
Kegunaan Flash:
a) Flash untuk membuat animasi
b) Flash untuk e-card
c) Flash untuk presentasi
d) Flash untuk wed
Subscribe to:
Comments (Atom)